UiO skal ha nettsider som er tilgjengelige for alle mennesker. Automatisk sjekk av uu-brudd (?uu-sjekken?) i Vortex er laget for ? hjelpe deg med ? oppdage mulige brudd p? kravene til universell utforming av innholdet p? en nettside.
Uu-sjekken kan ikke oppdage alle utfordringer med universell utforming av ditt innhold, s? du m? ogs? selv vurdere tilgjengeligheten av ditt innhold.
Vi har en egen side med uu-vettregler med tips til hva du skal passe p?. Da unng?r du problemer med universell utforming fra f?rste stund!
Forklaring av brudd
Forklaring av noen av de vanlige bruddene som dukker opp i uu-sjekken, og forslag til hvordan de kan rettes.
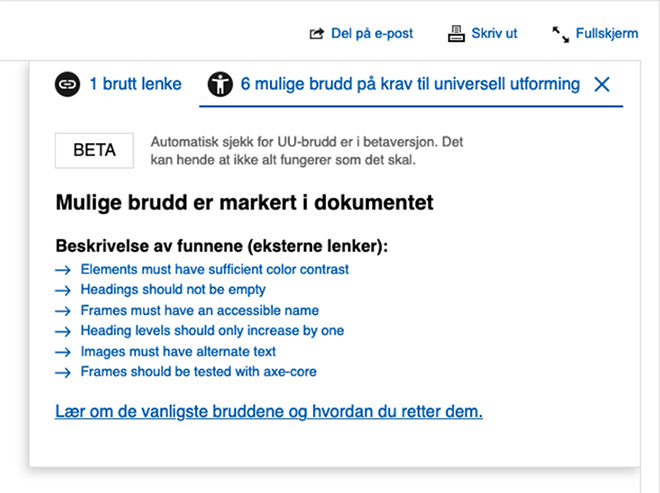
Forklaring av brudd i uu-sjekken
Oppdaget du en feil eller har forslag?
Automatisk sjekk for uu-brudd er i betaversjon, og feil kan forekomme. Vi blir veldig glade om du gir oss tilbakemelding om eventuelle mangler eller forslag du har til forbedring av den.
Gi tilbakemelding p? uu-sjekken
Brudd som ikke blir rapportert
Det er enkelte brudd som uu-sjekken forel?pig ikke klarer ? rapportere om. Disse er det fint om du er oppmerksom p? i din egen vurdering av innholdets tilgjengelighet. Under kan du lese om bruddene vi vet ikke blir markert:
Bilder som mangler alternativ tekst
Et bilde skal ha alternativ tekst med mindre det kun har en dekorativ rolle. Vortex genererer heldigvis alt-tekst der vi ikke selv har skrevet den inn, men den b?r du uansett kontrollere slik at lesere forst?r bildet.
Overskrifter kun stilet med strong
Uu-sjekken klarer ikke ? skille mellom tekst som er satt i fet skrift og tekst satt med overskriftsstil. Overskrifter skal kun bruke overskriftsstiler, ikke annen formatering. Da risikerer vi at lesere som bruker skjermleser mister oversikt og deler av innholdet.
Lister som ikke er stilet som lister
Bruk korrekt stil for lister slik at teksten blir lettere ? forst? b?de visuelt og for hjelpemidler. I Vortex kan du bruke knappene for punktmerket eller nummerert liste.
Tabeller brukt til ? bestemme plassering av innhold
Tabeller skal brukes til ? vise frem tabelarisk informasjon, som for eksempel tall. Ikke for ? styre utseendet og oppsettet til tekst eller bilder. Bruk tabellverkt?yet i Vortex og definer tabelloverskrifter.
Du kan lese mer om riktig bruk av tabeller.
Videoer uten undertekst eller tekstalternativ
Alle videoer skal enten ha undertekst eller et tekstalternativ til seg. Dette hjelper personer som ikke kan h?re lyd med ? forst? innholdet i videoen din.
For ? sette deg inn i undertekster til video, kan du lese mer om video og lydopptak.
Bilder med d?rlig kontrast til bakgrunn
D?rlig kontrast i bilder gj?r det vanskelig ? tolke for folk med nedsatt syn og fargeblinde. Bilder b?r ikke v?re den eneste m?ten informasjon formidles i innholdet p?.
Lenker uten forst?elig tekst
Lenker skal ha tekst som er tydelig og enkel ? lese. Om det er et bilde med lenke, b?r den ha alt-tekst som beskriver lenkem?let.
Tomme avsnitt
Tomme avsnitt blir ikke oppdaget av uu-sjekken. Man b?r unng? ? ha med tomme avsnitt siden det kan g? utover leseevnen til skjermlesere.
Bold brukt i stedet for strong
Bold skal brukes for ? gi oppmerksomhet til enkelt ord, mens strong brukes for ? utheve st?rre deler av en tekst som er viktig.
Hva er uu-sjekk i Vortex?
UiO skal ha nettsider som er tilgjengelige for alle mennesker. Uu-sjekken er laget for ? hjelpe deg med ? oppdage eventuelle brudd p? kravene til universell utforming i innholdet p? en nettside. Du vil forel?pig kun se den i forh?ndsvisning av en nettside hvis den oppdager mulige brudd.
Merk at uu-sjekken ikke er en del av, eller en erstatning for ?Check Accessibility?-funksjonen i redigeringsmodus.
Hva mener vi med mulige brudd?
Uu-sjekken kan ikke oppdage alle utfordringer ved universell utforming av ditt innhold. Det skyldes at verkt?y for dette i seg selv ikke er perfekte. I tillegg er det en del kriterier for tilgjengelighet som uansett m? vurderes manuelt av oss som utformer nettsider.
Derfor sier vi ?mulige brudd?, og du m? alltid selv supplere automatisk testing med din egen vurdering av tilgjengelighet.
Hvilke kriterier sjekker vi etter?
Vi bruker programmet Axe-core fra Deque. Det sjekker innholdet etter kriteriene i WCAG 2.1, niv? AA.
Vi bruker ogs? et sett med regler fra s?kalte ?Best practices? med disse unntakene:
- "region"
- "landmark-one-main"
- "frame-tested"
- "page-has-heading-one"
- "frame-title-unique"
Se dokumentasjon hos Deque University for detaljer om hvert unntak.